Overview
A language plugin is a set of premade settings regarding both the language to be used while marking a document and the structure of the user interface. In this document we will take a look at how to create one of these plugins. It is very important to understand what might be specified in a language plugin and what might not. The current version of LIME does not allow the user to inject javascript code inside the application, even if this will be useful to build what we call *Interpreters* (more about them later) in a future version.
Each element specified in the plugin is connected with one or more buttons and one or more marked elements. From a single element many buttons can be created and many DOM elements can be marked by using one or all of these buttons.
Syntax
The language plugins can be easily developed using JSON structures. Why JSON? Mainly because it has become a standard for the exchange of information using the web as mean, secondly because its syntax is much easier to understand than many other languages on the web (one for all: XML). Another reason to appreciate JSON is that it comes from a subset of the Javascript language, which is the main language used to develop LIME. This does not mean that a language plugin could not be developed with a particular XML vocabulary in mind and then translated into a JSON structure that is compatible with LIME.
Structure of files
A single language plugin is not made of just one file of configuration, of course (this is not entirely true and we will see why). Each plugin should provide a set of well structured directories and JSON files that describe the whole plugin. Obviously each file describes a different layer of the plugin: from the user interface to the patterns to be used for each element and the set of elements used in the language. More details about the files later.
Important: LIME uses a pattern-based marking engine. Each element should state its own pattern or the default one will be assigned to it. The pattern-based principles are inspired by the Akomantoso specification. Plus LIME already contains a set of default patterns that can be used without specifying them into the language plugin.
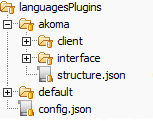
The root directory of all languages configurations is languagesPlugins, in the picture below you can see how it is structured.
languagesPlugins has only one file and some directory, each directory is a language for the editor.
- akoma this folder contains all Akoma Ntoso configuration files
- client this folder is optional and it contains some javascript files
- interface is the main folder of language configuration
- structure.json contains the structure of interface folder
- default is a dummy language which contains some default files that every language can override
- config.json in this file is written the name of the language to use in the editor
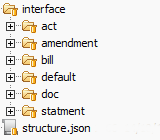
As you can see it contains a file and some folders.
- act, amendment, bill, doc, statment are document types and contains the configuration for the particular type of document
- default is a special folder that contains the all configuration of a language without consider the type of document
- viewConfigs.json this file contains configuration about views in the editor, it allows to enable or disable views
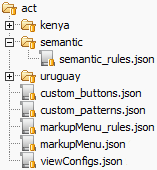
An example of structure:
As you can see from the picture above the main configuration files are the following:
- markupMenu.json contains all the elements of the language with their patterns
- markupMenu_rules.json contains the specific configuration for each element and the hierarchy to be used for the buttons in the markup menu
- custom_buttons.json contains custom style rules regarding the button itself and/or the elements marked by it plus optional rules regarding the structure of the document (more details below)
- custom_patterns.json allows to specify custom patterns and to customize the ones that already exist
Other elements in this directory are optionals, folders kenya and uruguay are customizations of configuration but viewConfigs.json overrides the same file of the interface folder. Folder named semantic contains only one file semantic_rules.json which contains semantic rules for elements.
It’s important to understand that when a path to these files is specified all the ancestors are merged with them starting from the root down to the leaves (these files). If a syntax error occurs the javascript console will report it but the rendering will continue (unless the error is fatal!).
Description of files
Here we will look at all the details regarding the files mentioned above.
Notice: to understand this document a basic knowledge of the json syntax is mandatory. When a $ sign, followed by a word, appears it means that the content of that field can vary. Of course if the content of the variable $name is my_name in the json file it will have to be included between double quotes like this: "my_name", if is a string.
markupMenu
This file contains information regarding the pattern related to each element. An element is specified as follows:
$element_name : {
"pattern" : $pattern_name
}
Of course the pattern must be one of the default or customized.
markupMenu_rules
This file contains information regarding the hierarchy of the elements when represented as buttons inside the marking menu plus some properties that specify the default behavior of the menu (for instance regarding the expansion of the buttons). There are 3 main properties:
defaults (Object)
This object describes some default behaviors for the menu. At the moment only 3 properties are available for this object:
- leaveExpanded
- sameLevelExpand
- attributePrefix
rootElements (Array)
The buttons that have to be shown at the root level.
Example of rootElements
"rootElements": [$element1, $element2, ..., $elementN]
commonElements (Array)
The buttons that have to be shown in the common elements tab.
Example of commonElements
"commonElements": [$element1, $element2, ..., $elementN]
elements (Object)
The hierarchy of the elements and optional declarations of related widgets
Example of elements
"elements": {
$element_with_children: {
"children": [$child1, $child2, ..., $childN]
},
...
$element_with_widgets: {
"askFor": {
$widget1: {
"label": $label_value
"type": $type_value
"insert": {
"attribute": {
"name": $attribute_name
}
}
},
...
$widgetN: {
...
}
}
}
}
If an element doesn’t have children or widgets there is no need to insert it into this file but it still has to be defined inside the markupMenu file. TheaskFor configuration must be structured as it is in the example above. Currently only textfields are supported (type must be one of the ExtJS supported types: date, text, number etc., more here) and they will set an attribute in the related marked element.
custom_buttons
Specify whether a particular element has customized style for the button and/or the marked elements plus a set of rules we will see in details here.
custom_patterns
viewConfigs
This file contains informations about allowed views for a specific type of document. Here is an example of this file:
{
"allowedViews": {
"xml": {
"title": "Akoma Ntoso",
"plugin": "akomantoso"
},
"pdf": {
"title": "Pdf",
"plugin": "pdf"
}
}
}
As you can see the property allowedViews contains a property for each allowed view with a simple configuration of title and plugin to use.