Overview
LIME is an extremely customizable web based editor that guides the user through the markup of non structured documents into well formed (optionally valid) structured XML document compliant to the language plugin chosen by the user. The LIME editor relies on many open source technologies:
Sencha ExtJS 4.1
ExtJS is a MVC framework that permits to build extraordinary rich web application. It supplies the instruments to develop easily the core of the application based on the Model View Controller pattern and, moreover, comes with a big range of user interface widget. The other core strength of ExtJS is its component design. If the developer need a new component that is not yet developed the default components can be extended and the result is encapsulated in the default components. ExtJS is also completely cross browser so it is possible to deliver the application on an incredible set of browser and operating system. Also the modernest smart phone’s and tablet’s browser are covered so it is possible to use the applications based on ExtJS with touch screens and gestures.
TinyMCE
TinyMCE is a platform independent web based javascript HTML WYSIWYG editor control. It has the ability to convert HTML text area fields or other HTML elements to editor instances. We integrated it in ExtJS developing a new component of the framework. The component preserves all the functionality of TinyMCE editor but the effects of those functionalities are intercepted by the core of the ExtJS application. With this strategy each event handled by the editor simply fire other events handled by the other components of the application. This means that there is no logic relied to TinyMCE itself and it can be substituted with other open source WYSIWYG on demand.
The application architecture
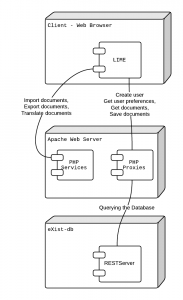
LIME is based on a four tier client side architecture. The application logic is completely relied to the client. It communicates with the server side that is hosted by an apache web server. The following figure depicts the overview of the LIME architecture:
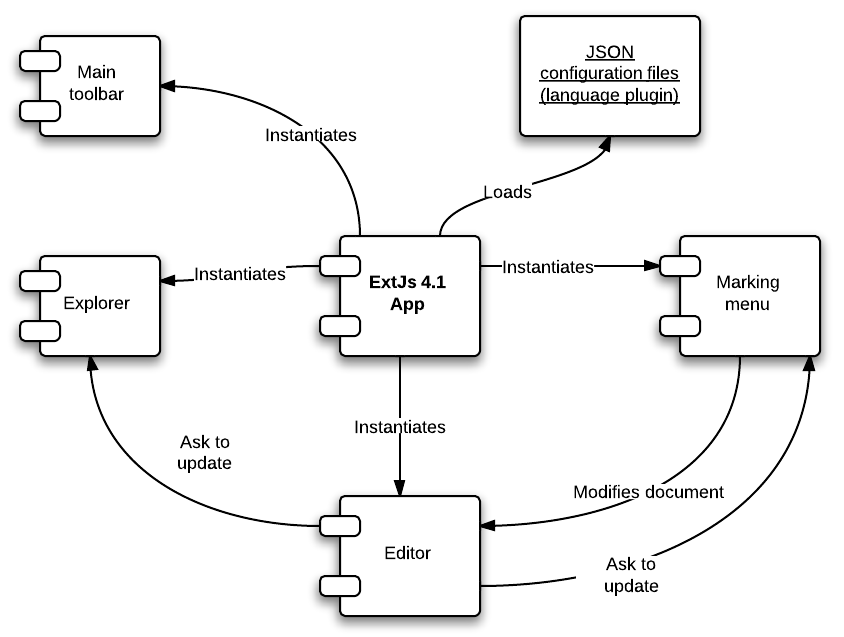
Client side architecture
The core of the application is constituted by a small set of ExtJS components. When the application starts the main viewport is loaded by the application and it instantiates the editor, the marking menu, the explorer and the main toolbar. The editor is the central part of the application, but as we said before, when something happens to the document, the editor simply fires events handled by the other components of the application. Using this strategy, even if the editor is the more important component of the application, it can be easily substituted by other third parts WYSIWYG editors. When a part of the document is marked using the marking menu the editor also ask to the explorer to update itself. 
Server side architecture
The web server has three tasks:
- Requests proxy: This is a PHP module that simply proxy the requests towards the eXist databases used by the application. There is no direct access to the document for security reasons. The database is accessing to retrieve (or to store) documents, users and their information. The stored documents can be marked completely or partly. All interactions with the database use the REST-style API provided by eXist, and they are made by sending a query to the database REST server.
- Document translations: This module translate the document from the HTML version created in the editor to various other document format. At this time it is possible to translate the document in Akoma Ntoso, TEI, HTML, PDF, ePub formats.
How document translation works
The editor uses the HTML5 standard in order to markup the documents. When an element is marked it is wrapped by a generic HMTL element (such as span or div) and various classes are assigned to it in order to give to it semantic meaning for the editor itself and for the tool that has in charge to translate it to the desired document format. This means that there is not a meta markup language in the middle of a translation between HTML to another document format and this give the benefits to avoid the loss of data and to have immediately available the HTML version of the document without further conversions.
Translation examples
Akoma Ntoso
<div class="container preface" akn_id="prfc1" internalid="preface0_1">
<p>
<strong>
<span akn_id="prfc1-dcTyp1" internalid="docType0_1" class="inline docType">
<span>ASSEMBLY BILL</span>
</span> No.
<span akn_id="prfc1-dcNmbr1" internalid="docNumber0_1" class="inline docNumber">
<span>4</span>
</span>
</strong>
</p>
<p>
<strong>Introduced by Assembly Member Logue</strong>
</p>
<p>
<span akn_date="2010-12-06" akn_id="prfc1-dcDt1" internalid="docDate0_1" class="inline docDate">
<span>December 6, 2010</span>
</span>
</p>
<p>
<span akn_id="prfc1-dcTtl1" internalid="docTitle0_1" class="inline docTitle">
<span>An act to amend Section 11343.4 of the Government Code, relating to regulations.</span>
</span>
</p>
</div>
That will be translated in the following Akoma Ntoso code using an XSLT stylesheet that understand the name of the elements by the classes used in the HTML, attributes that have “akn_” prefix will be translated in Akoman Ntoso without this prefix, other attributes are ignored. The translated code in Akoma Ntoso will be:
<preface id="prfc1">
<p>
<b>
<docType id="prfc1-dcTyp1">ASSEMBLY BILL</docType>No.
<docNumber id="prfc1-dcNmbr1">4</docNumber>
</b>
</p>
<p>
<b>Introduced by Assembly Member Logue</b>
</p>
<p>
<docDate date="2010-12-06" id="prfc1-dcDt1">December 6, 2010</docDate>
</p>
<p>
<docTitle id="prfc1-dcTtl1">An act to amend Section 11343.4 of the Government Code, relating to regulations.</docTitle>
</p>
</preface>